Introduction:
In the complex realm of backend development, understanding asynchronous operations is paramount, and JavaScript Promises emerge as a crucial tool. As a Senior Backend Developer aiming for SDE-2 proficiency, a comprehensive grasp of Promises is essential. This detailed guide explores the intricacies of Promises in JavaScript, covering everything from fundamentals to advanced usage, error handling, and optimization strategies.
Understanding the Basics:
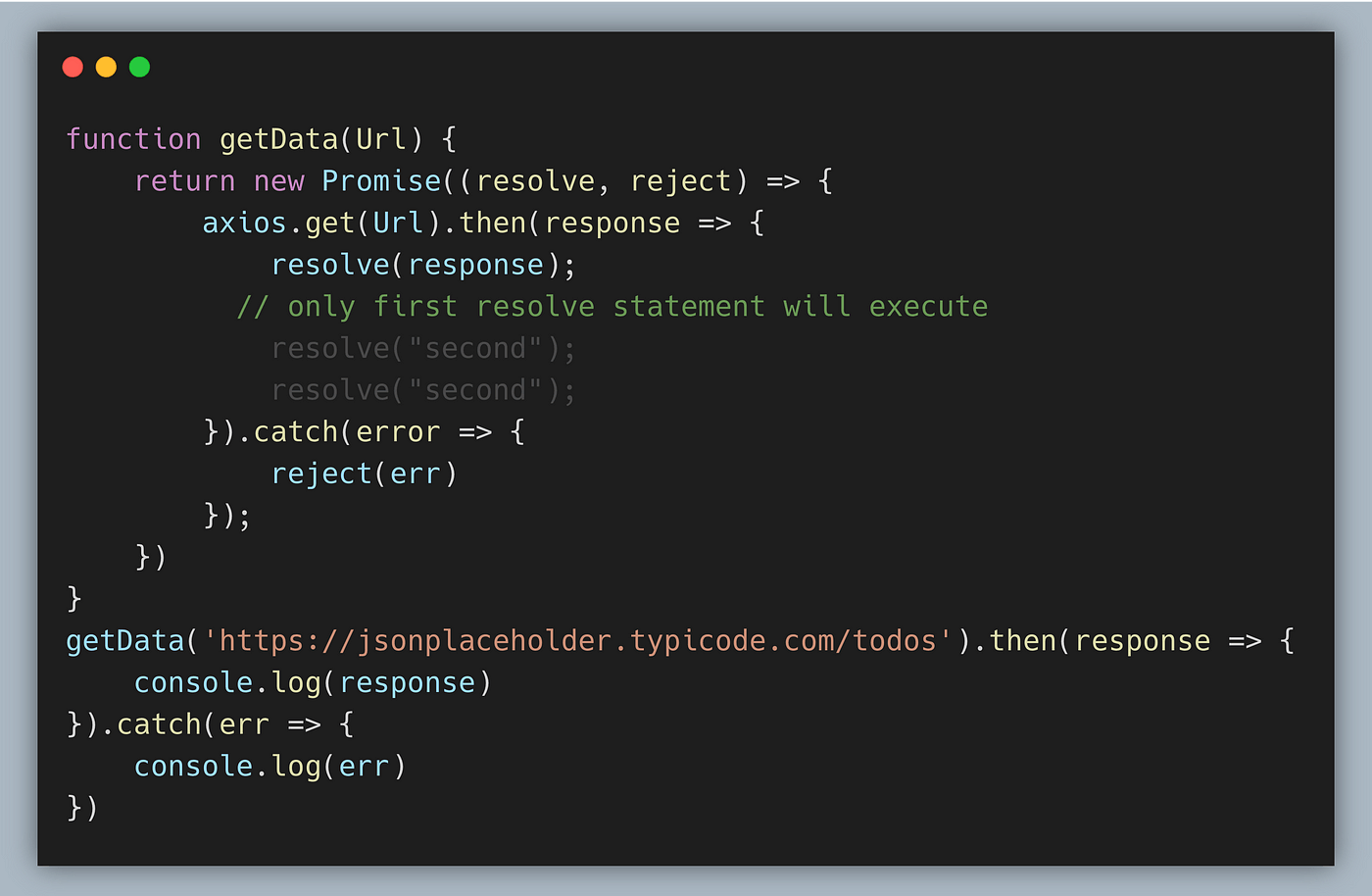
Promise Creation:
- Promises are objects representing the eventual completion or failure of an asynchronous operation. Understanding how to create promises is fundamental to their usage.
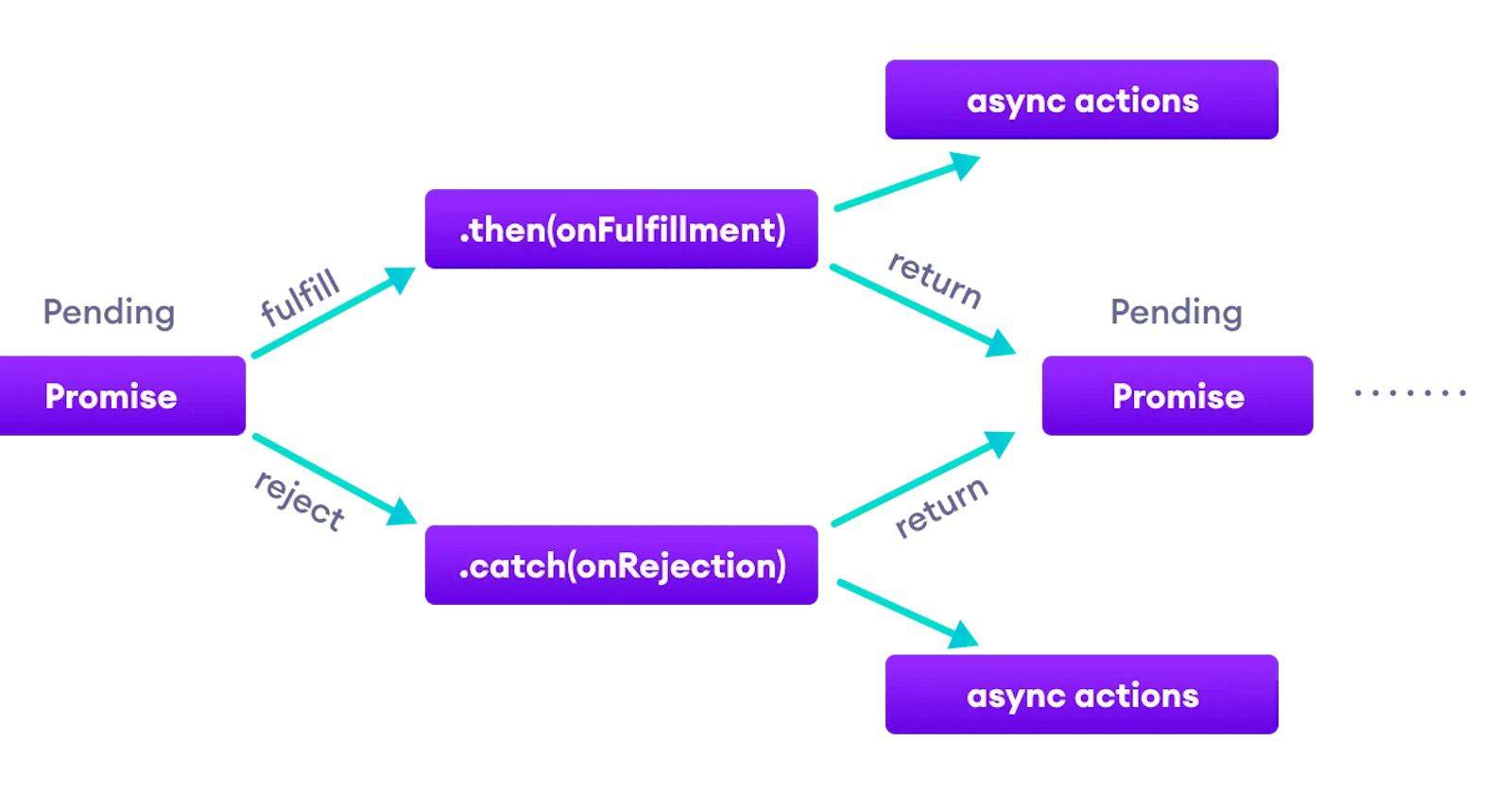
States of a Promise:
- Promises exist in three states: pending, fulfilled, and rejected. A clear understanding of these states is crucial for effective promise handling.
Chaining Promises:
- Promises can be chained to sequence asynchronous operations. Mastering promise chaining is essential for maintaining code readability and managing complex workflows.

Advanced Promise Concepts:
Promise.all():
- The
Promise.all()method takes an iterable of promises and returns a single promise that resolves when all promises in the iterable resolve or rejects if any promise rejects.
- The
Promise.race():
- The
Promise.race()method returns a promise that resolves or rejects as soon as one of the promises in the iterable resolves or rejects, with the value or reason from that promise.
- The
Promise.allSettled():
- The
Promise.allSettled()method returns a promise that resolves after all of the provided promises have settled, i.e., become fulfilled or rejected.
- The
Error Handling with Promises:
.catch() Method:
- The
.catch()method is used to handle errors in promise chains. Understanding error propagation and handling is crucial for robust and resilient code.
- The
Error Aggregation:
- Techniques for aggregating errors from multiple promises, such as using
Promise.all()with catch or custom error aggregation methods.
- Techniques for aggregating errors from multiple promises, such as using
Optimizing Promise Usage:
Async/Await Syntax:
- Async functions and the await keyword simplify working with promises. These features provide a more synchronous-looking syntax for asynchronous code.
Promise Throttling and Debouncing:
- Techniques for managing promise concurrency, throttling, and debouncing, ensuring optimal resource utilization.
Best Practices for Promises:
Memory Management:
- Understanding memory implications of promise chains and adopting practices to mitigate potential memory leaks.
Error Handling Strategies:
- Strategies for effective error handling, including logging, fallback mechanisms, and comprehensive testing to ensure robust applications.
Code Readability:
- Best practices for writing clean and readable code, emphasizing the importance of clear promise chaining and organization.
Real-world Examples and Use Cases:
Data Fetching with Promises:
- Leveraging promises for efficient data fetching, ensuring responsiveness and optimal resource utilization.
Database Operations:
- Implementing promise-based database operations for seamless and scalable backend development.
Conclusion:
Promises stand as a cornerstone in modern JavaScript development, providing a powerful paradigm for handling asynchronous operations. As a Senior Backend Developer aiming for SDE-2 proficiency, mastering promises is not just about syntax; it's about adopting best practices, understanding advanced concepts, and optimizing for performance and reliability. This comprehensive guide equips you with the knowledge needed to leverage promises effectively, ensuring that you can navigate the complexities of asynchronous programming with finesse and elevate your backend development expertise to new heights.